
개요
사진을 취미삼아서 촬영하는 사람들은 사진 커뮤니티에 사진을 올리거나, 자신만의 블로그를 하나 정도는 운영을 하며 사진을 업로드를 한다. 보통 인터넷에 사진을 게시할 용도로 가로 사이즈를 거진 800에서 2000까지 사용을 하곤 하는데, 티스토리나 네이버 블로그 등에 올리면 사진의 사이즈는 자동으로 페이지에 설정된 사이즈로 축소되어 게시가 된다. 그렇기 때문에 큰 사이즈의 사진을 보여주고 싶은 사진가들에게는 티스토리 블로그가 다소 아쉬운게 현실이다. 반면에 사진 커뮤니티 사이트에서는 사진이 큰 사이즈로 업로드가 되기 때문에 자신이 찍은 사진을 사람들에게 보여줄 때에 무척 유용한 편이다. 그래도 블로그가 나만의 공간이기 때문에 블로그에 사진을 많이 올리고 공유를 하고 싶은 사람들이 많기 때문에, 이에 이번 포스팅에서는 블로그, 특히 티스토리 블로그에서 실제 화면에서 보이는 사진의 가로 사이즈를 늘리는 방법에 대한 정보를 공유하고자 한다.
사이즈 조절하는 방법

우선 티스토리 블로그를 운영할 때에 많이 들어가게 되는 '블로그 관리' 페이지에 들어가도록 하자. 이곳에서 아래쪽에 '꾸미기' 카테고리에 에 '스킨 편집' 메뉴가 있는데, 스킨 편집 메뉴를 누르도록 하자.

가장 우측에 보면 작게' html 편집' 이라고 써 있는 부분이 있는데 이 버튼을 클릭하면 다음과 같은 화면이 나타난다.

벌써부터 머리가 복잡해진다. 처음보는 생소한 단어들로 가득한 HTML 용어로 한가득인 페이지가 나타나게 되는데, 이곳에서 가운데에 있는 'CSS' 를 클릭하도록 하자.

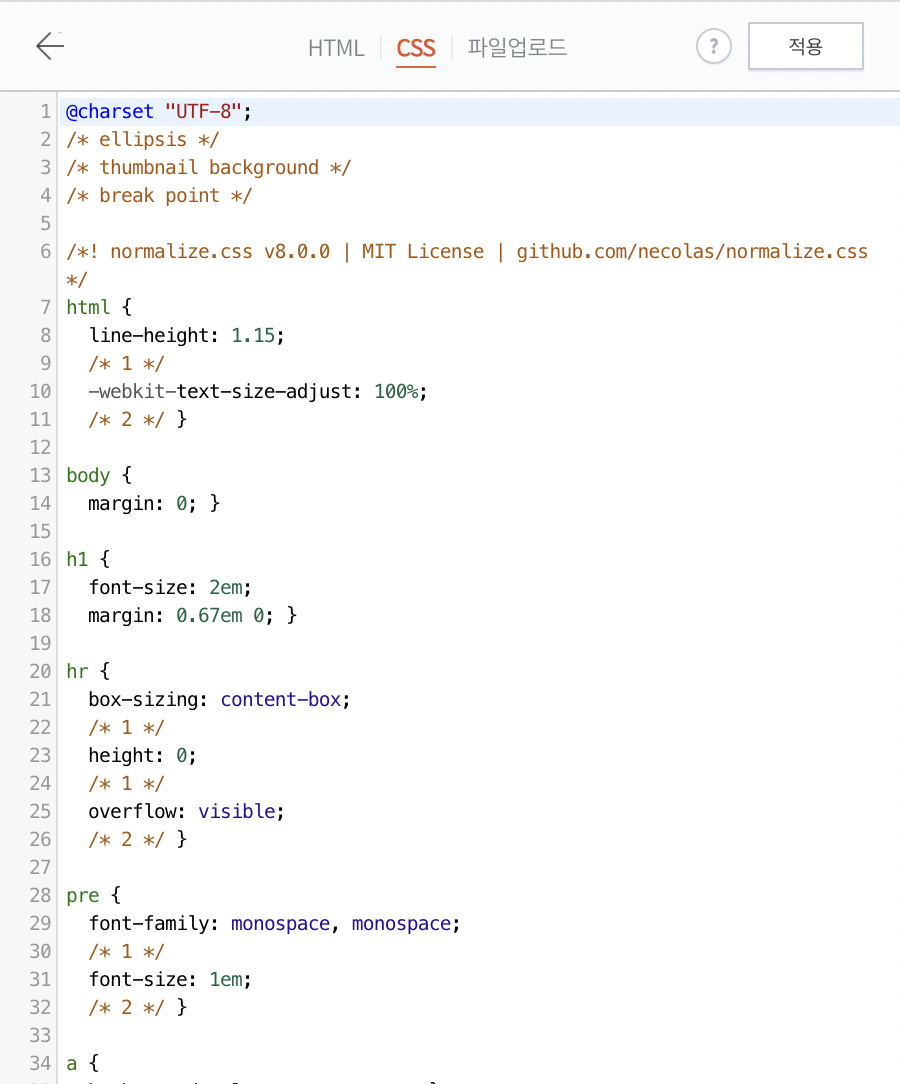
CSS를 클릭하면 위와 같은 화면이 나타나게 되는데, 이는 페이지를 구성하는 이미지나 링크들의 위치 등을 컴퓨터 언어로 표현 된 것이라고 이해하면 쉽다. 그렇기 때문에 절대로 함부로 이 내용의 숫자들을 임의로 변경을 하면 안된다. 우리는 이곳에서 블로그 화면이 표시되는 너비만 수정할 것이기 때문에 다른 숫자들은 건드리게 되면 예상치 못한 오류가 발생할 수 있다.

여기에서 Ctrl + F 키를 눌러서 나오는 검색창에 'width'를 입력하고 엔터를 누르면 CSS창에서 다음과 같이 너비를 의미하는 width가 검색이 된다. 주의할 점은 너비를 무조건 width가 검색이 된다고 해서 그곳에 있는 숫자를 조절하면 안되고, 글 내부에 있는 너비를 조절해줄 width 명령어를 찾아야 한다.

검색을 해보면 좌측에 숫자가 2000번대 즈음에 article_view 라는 곳에 max-width: 옆에 px 숫자가 써 있는걸 볼 수 있는데, 말 그대로 이는 글의 최대 너비 값을 의미한다. 이 숫자를 원하는 픽셀로 조절을 하게 되면 글 공간과 더불어 사진의 사이즈가 조절이 된다.

우선 좌측에 있는 박스에서 '글'을 선택하여 내부 글을 불러와서 적용이 되는지를 확인해야 한다.

글이 하나 뜨고 나면 CSS창에서 px값을 입력하자. 그리고 난 후 우측 상단의 적용 버튼을 누르고 좌측에 있는 새로고침 버튼을 누르면 실제로 적용이 되는 지를 알 수 있다. 이때 주의사항으로, 혹여나 글 속 사진의 크기가 바뀌지 않을 때에는 다시 원래대로 숫자를 돌려놓고 적용을 해야 오류가 발생하는 것을 미연에 방지할 수 있다. 우선 400픽셀의 크기로 적용을 한 모습이니 참고하도록 하자. 확연하게 글의 내용이 좁게 표현되어 사진 역시 좁아진 것을 볼 수 있다.

이번엔 1200픽셀로 설정하여 글을 표현한 모습. 확연하게 사진이 커진 것을 확인 할 수 있는데, 이를 이용하여 자신만의 사진을 넓게, 그리고 글이 써지는 영역을 넓게 표현하고 싶다면 이 픽셀 조절 기능을 통하여 사진과 글의 너비 사이즈를 조절 할 수 있다. 어려워 보이지면 막상 해보면 쉬운 편이니, 자신이 원하는 넓이로 블로그를 예쁘게 꾸미고 설정을 해보도록 하자.
'정보 > 각종 팁' 카테고리의 다른 글
| 아이폰 재난문자 / 재난문자 차단하기 /지난 재난 문자 다시 보는 법 (0) | 2021.08.17 |
|---|---|
| 우리집 근처에 있는 공휴일,주말 영업 약국 찾는 방법 정리 (0) | 2021.08.13 |
| 이사 가구 / 혼수 가구 / 전주 한샘 인테리어 직영점 방문기 (0) | 2021.08.10 |
| 차량용, 가정용 에어컨 / 에어컨 냄새 제거 하는 방법은? (0) | 2021.08.09 |
| 이사 가구 / 침대 고르기 / 가성비 침대 / 베스트슬립 대전점 방문기 (0) | 2021.08.02 |



